scale-tone

Introducing Durable Functions Monitor.
UPD1: now also available as a VsCode extension.
As you know, Azure Durable Functions give you an elegant way of building Reliable Stateful Services for the Cloud, while staying beautifully serverless. In fact, they let you apply advanced architectural patterns, known as Saga (sometimes being called a Workflow), or Process Manager (pretty close to Sagas), or even Actor Model with minimum efforts, so that your code looks simple and understandable. And it is the underlying framework that splits your code into pieces, that might end up being executed on different VMs, retried and even compensated on failures.
(Btw. to get a quick understanding of what a “Reliable Stateful Service” typically is, you could take a look at this demo project of mine.)
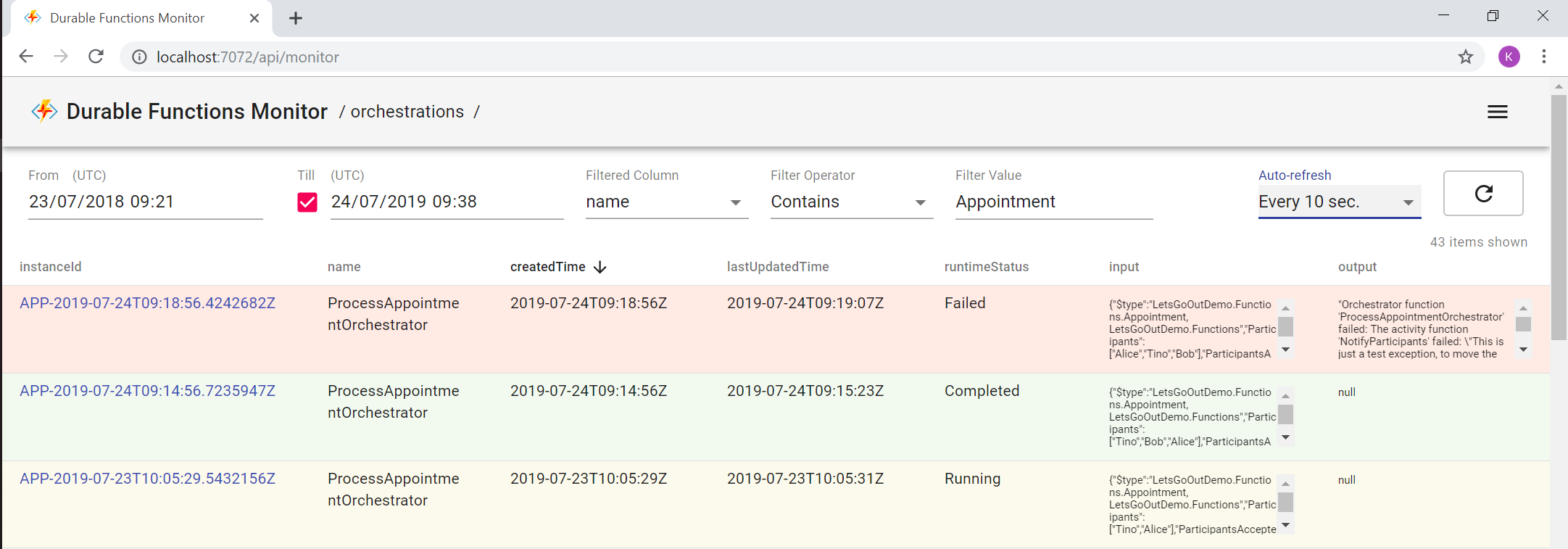
That’s all great, but without an extensive monitoring/management UI it gets a bit difficult to understand what’s going on under the bonnet and particularly to investigate issues. So here is my Durable Functions Monitor - a web UI tool aimed to help you with exactly that.
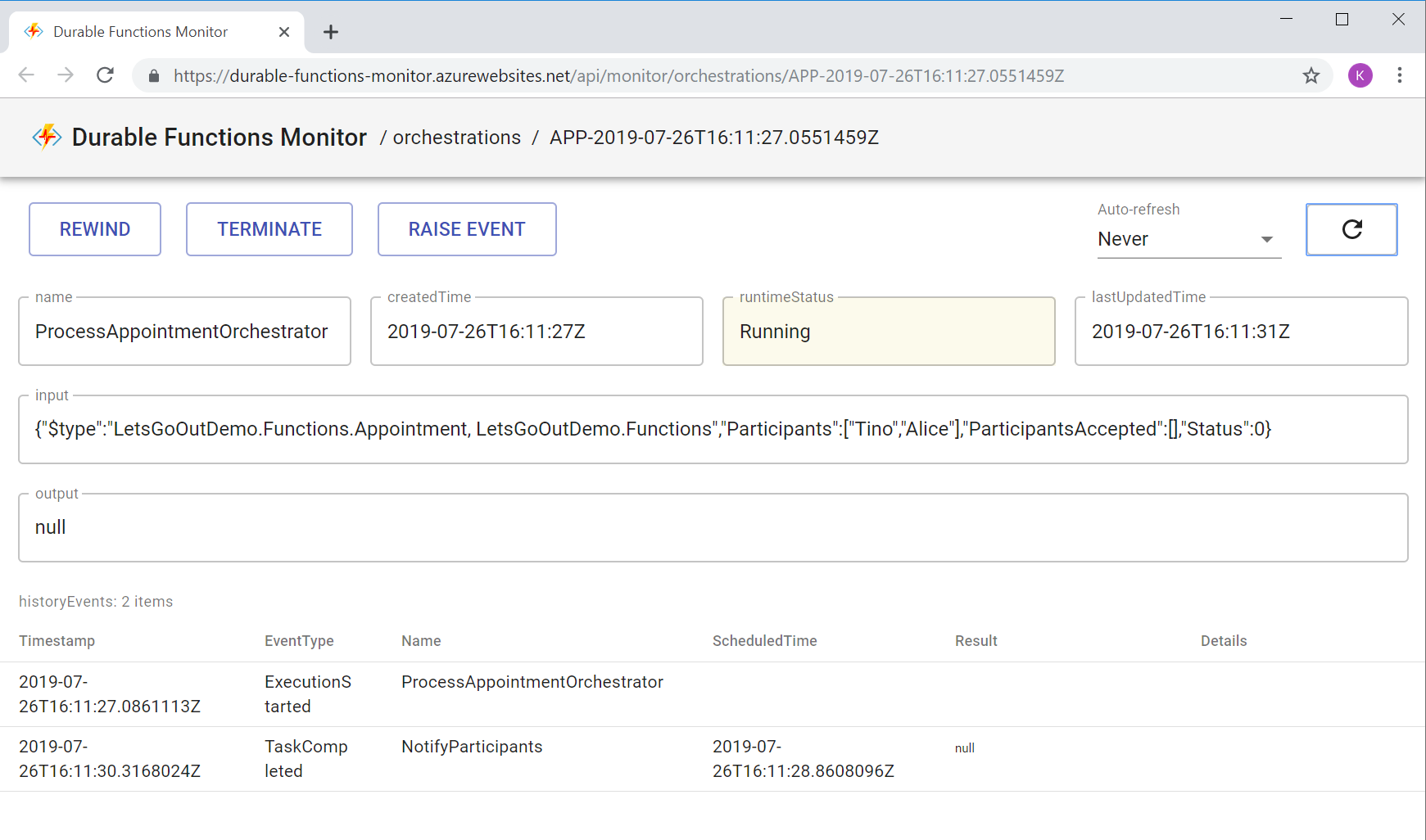
The tool is itself an Azure Function, but is intended to be run on your local devbox. It has a backend (which is just a thin wrapper around Durable Functions Management Interface, and is written in TypeScript) and a web UI (React+MobX+TypeScript+Material UI) that lets you swipe through your orchestration instances, sort/filter/auto-refresh them and also monitor/manage each particular instance in a separate browser tab. The way you run it is by just starting the backend Azure Function project and then navigating to http://localhost:7072/api/monitor with your favourite browser. The pre-compiled UI static artifacts are served by the same backend. Please, see more detailed instructions on how to do the first run on github.
Upon installing the tool on your machine you effectively get all the sources, so feel free to customize them according to your needs. As I said, the pre-compiled UI statics are intentionally committed into codebase (as building them at first run takes forever), but you can always rebuild them with npm run build.
Also, technically, nothing prevents you from deploying your Monitor to Azure. E.g. here is me running it under my Azure Function App instance:

Except that so far there is no any authentication implemented in the code. So it would be entirely your responsibility to protect the deployed app (both the statics and the backend endpoints) from unauthorized access, e.g. by configuring Easy Auth with AAD and validating user’s roles. There’re definitely plans to implement this feature, but that’s not done yet.
So enjoy it. And everybody is absolutely welcome to provide feedback, report issues, submit feature requests and contribute!
UPD2: lots of things have changed since then, especially:
- It now does support AAD auth, so you can safely host it in Azure.
- It is now also available as a VsCode extension.
- It now can also show your Durable Entities.
- The backend is now in C#.
Please, check the latest updates here.